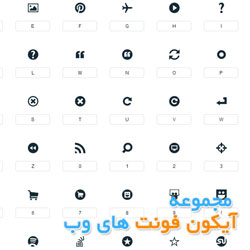
در این بسته در حدود ۲۰۰۰ آیکون فونت ( شاید کمی بالا یا پایین ! ) وجود دارد .
راه حلی جامع برای طراحی های ریسپانسیو و خلاص شدن از افزایش حجم صفحه و طولانی شدن بارگذاری سایت.
همونطور که می دونید استفاده از وب فونت ها در وب سایت ها و وبلاگ های امروزی امری ضروری به حساب میاد و تقریبا وب سایت یا وبلاگی رو نمی بینید که از فونتی مثل Arial که یک فونت پیشفرض هست برای وب سایت خودش استفاده کنه چون ظاهر مناسبی نداره و موجب کاهش کیفیت طرح میشه مگر در شرایط خاص. حالا چی می شد اگر می تونستیم آیکون های مورد نظرمون مثل آیکون های شبکه های اجتماعی یا هر آیکون دیگه ای با هر شکل و
یکی از مشکلات بزرگی که در طراحی واگنشگرا (responsive) با آن مواجه هستیم، این است که چطور آیکون هایی ایجاد کنیم که با تغییر سایز صفحه نمایش، بدون از دست دادن وضوح، متناسب با رابط کاربری ابعادشان تغییر کند.
طی سالهای گذشته، بطور کلی از تصاویر GIF یا PNG (فرمت bitmap) برای ایجاد آیکون ها استفاده شده است. یا به صورت inline با استفاده از تگ <img> و یا از تکنیک رایجی به نام CSS sprite.
اما یک مشکل بزرگ وجود دارد! به نسبتی که شما تصویر را در صفحه وب، بزرگ یا کوچک کنید، کیفیت و وضوح تصویر افت خواهد کرد.
درحالی که در مورد تصاویر Sprite مشکل حتی بدتر هم می شود، زیرا آیکون های مبتنی بر این تکنیک (از آنجا که به عنوان تصویر بکگراند استفاده شده اند) نمی توانند به سادگی تغییر سایز دهند.
چرا آیکون فونت؟
بطور کلی، مزایای به کارگیری فونت ها برای استفاده به عنوان آیکون در وب به ۳ دسته تقسیم می شود:
در دسترس بودن: آیکون فونت ها می توانند به سادگی به جای متن ها قرار بگیرند. درحالی که کاربر تصویر مربوط به کاراکترها را مشاهده می کند، موتور های جستجوگر و صفحه خوان ها (screen readers) به کاراکترهای متنی دسترسی خواهند داشت.
مقیاس پذیری: از آنجا که فونت ها بصورت برداری ترسیم می شوند، برخلاف تصاویر bitmap، مقیاس پذیر هستند و می توانند بی آنکه وضوح خود را از دست بدهند، در هر سایزی مورد استفاده قرار گیرند. این مزیت کمک می کند طرح های واکنشگرای بهتری ایجاد شوند؛ که در آنها آیکون ها متناسب با نیاز رابط کاربری، تغییر مقیاس دهند.
استایل پذیری: با استفاده از CSS می توان هر جا و هر زمان که نیاز است استایل آیکون فونت ها را تغییر داد و از تمام ویزگی های متن ها در CSS برای استایل دادن به آیکون ها استفاده نمود.
علاوه بر این موارد، آیکون فونت ها ضمن کاهش تعداد درخواست های HTTP، از حجم کمتری (نسبت به تصاویر bitmap) برخوردارند (مخصوصا اگر تعداد آیکون ها قابل توجه باشد).
خوب حالا چطور ازش استفاده کنیم !؟
در ابتدا بسته رو از سایت دانلود کنید . حالا کافیه فونت های داخل پوشه fonts رو با استفاده از font-face بارگذاری کنید . ( دقیقا کاری که هنگام فراخوانی وب فونت ها می کنید ! )
برای دانلود این مجموعه باید آن را با قینت 5000 تومان خریداری و بعد دانلود کنید



 فیلم آموزشی صفر تا صد طراحی وبسایت
فیلم آموزشی صفر تا صد طراحی وبسایت .jpg) پروژه تحقیقاتی سیستم عامل اندروید
پروژه تحقیقاتی سیستم عامل اندروید  پکیج آموزشی کسب درآمد دائم از اینترنت
پکیج آموزشی کسب درآمد دائم از اینترنت  سورس سایت انتخاب واحد دانشگاهی
سورس سایت انتخاب واحد دانشگاهی  کتاب آموزش بازیابی اطلاعات و حذف ویروس
کتاب آموزش بازیابی اطلاعات و حذف ویروس  نرم افزار هک وای فای WPS Deception
نرم افزار هک وای فای WPS Deception نرم افزار شماره یاب بی تالک
نرم افزار شماره یاب بی تالک نرم افزار هک ربات کلش اف کلنز
نرم افزار هک ربات کلش اف کلنز پلاگین فرم ساز پیشرفته برای وردپرس
پلاگین فرم ساز پیشرفته برای وردپرس آموزش طراحی ماسک صورت در فتوشاپ
آموزش طراحی ماسک صورت در فتوشاپ.jpg) نرم افزار قدرتمند مدیریت دانلود/اورجینال
نرم افزار قدرتمند مدیریت دانلود/اورجینال مشاهده مخفی پیام ها در تلگرام
مشاهده مخفی پیام ها در تلگرام ارسال پست اتوماتیک به وبلاگ های بلاگفا
ارسال پست اتوماتیک به وبلاگ های بلاگفا ارسال پست اتوماتیک به وبلاگ های رزبلاگ
ارسال پست اتوماتیک به وبلاگ های رزبلاگ نرم افزار حرفه ای ردیابی افراد از روی نقشه
نرم افزار حرفه ای ردیابی افراد از روی نقشه نرم افزار ساخت شماره مجازی واتساپ
نرم افزار ساخت شماره مجازی واتساپ